Visualization (16+17.11.2011) (2012)
The code can all be found in the GitHub repository.
Specifically i am using the following arduino code on the teensy: https://github.com/iandanforth/rSkin/tree/master/teensy/a_rSkin4Multi16
and processing code for the visualization: https://github.com/iandanforth/rSkin/tree/master/vis/p_robotskin_4multi16channel
Hiding what does not exist
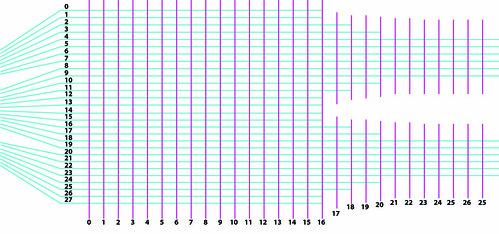
Not all rows and columns intersect, a simple masking of the visualization hides what we should not see, but really i should find a more elegant solution.


Video
Circle Visualization
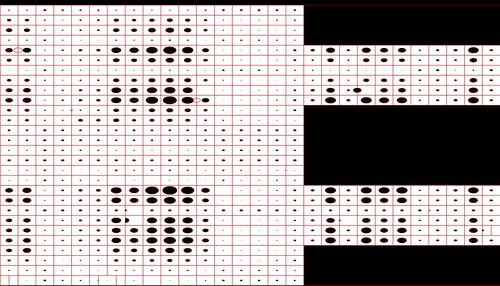
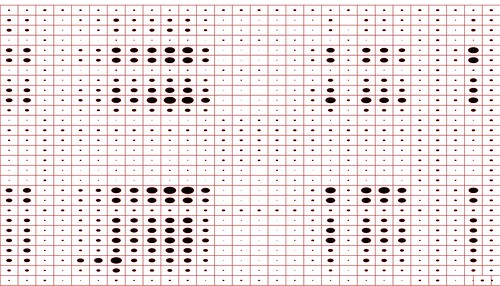
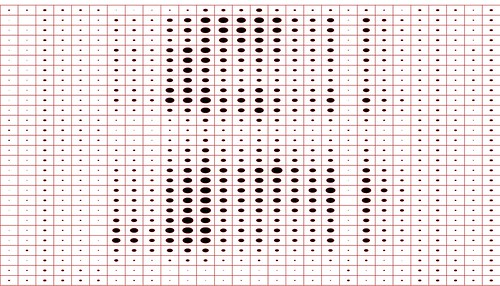
After realizing that the gray-scale visualization doesn’t show up well on video i decided to draw circles instead, their diameter increases with the increase of the sensor value. When i switched from doing the gray-scale to the circle i noticed that the frame-rate improved greatly (though there are still some delay issues, that i have not figured out yet). While the rows and columns are mapped correctly in this visualization, i am not accounting for areas on the hand which the grid does not cover. I have since done so and you can see some screen/shots above. When you watch the video, you might notice how when i am only pressuring the arm in one point, other readings are being affected, this is because it is impossible to pressure the arm in one point without applying counter-pressure elsewhere. And, because the hard arm itself does not have a uniform surface the counter pressure points are often in specific places. Also, pressuring the skin in a point that does not have a hard piece of arm directly behind it, causes the pressure applied to that point to spread to the surrounding area, since that is being stretched.
The following two screen-shots show the relaxed and then squeezed state of the rSkin.


Video
While the auto white-balance effect is better with this visualization, it still has some effect since the overall black/white ratio is changing.
Gray-scale Visualization
This visualization was very noticeably slower, the larger i made the application’s window size. At a window size of over 1200 width, the visualization was a few seconds behind real-time. I am not quite sure why this would be… but drawing circles (see above) helped solve that issue.



Video
Hard to show on video because my camera constantly adjusts its white balance when the balance of the screen changes. So what you see on video is often very different from what is really showing.